
Armaturis.com fait peau neuve
Armaturis saisit toutes les opportunités qu’offre le développement de l’Internet.
En conséquence, vu l’énorme élargissement de l’entreprise a totalement repensé son site web ! Vous trouverez en ligne de nombreuses informations sur l’entreprise, sur les multiples facettes du métier d’Armaturier, des actualité et en particulier des zooms sur de nouveaux chantiers, des petits films pour « sentir » le métier, des références dont nous sommes fiers, des engagements…
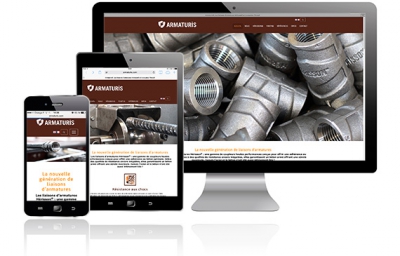
Nous avons fait le choix d’un site web adaptatif
C’est l’expression consacrée pour designer une technologie internet qui permet d’adapter le contenu d’un site web à l’écran qui le lit.
En effet, un site web adaptatif (en anglais RWD pour responsive web design) est une notion de conception de sites web qui regroupe différents principes et technologies dans laquelle un site est conçu pour offrir au visiteur une expérience de consultation optimale facilitant la lecture et la navigation. L’utilisateur peut ainsi consulter le même site web à travers une large gamme d’appareils (moniteurs d’ordinateur, smartphones, tablettes, TV, etc.) avec le même confort visuel et sans avoir recours au défilement horizontal ou au zoom avant/arrière sur les appareils tactiles notamment, manipulations qui peuvent parfois dégrader l’expérience utilisateur.
La notion de web adaptatif repense donc la manière de concevoir les parcours de navigation sur Internet, puisqu’il ne s’agit plus de concevoir autant de parcours qu’il y a de famille de terminaux mais de concevoir une seule interface auto-adaptable. Ainsi, les sources d’information et les socles techniques ne sont pas dupliqués. Cela engendre des économies d’échelles dans la conception et la maintenance de sites internet bénéficiant de ce mode de conception.
Le concept de RWD apparaît avec la multiplication des terminaux de consultation de sites web. On avait les télés, les ordinateurs sont apparus et le spectre de la taille de l’écran s’est agrandi. Des ros écrans d’ordis de bureau, des portables classiques et minis, des smartphone plus ou moins grands, des écrans de machines… les terminaux se multiplient à la vitesse grand V.
Il convient d’avoir à l’esprit deux approches différentes du design de site web adaptatif :
• Responsive dégradation. En partant de la version ordinateur de bureau du site web, certains éléments constituants la page web sont progressivement remis en forme à mesure que la largeur d’écran diminue, quand ils ne sont pas tout simplement enlevés. Il s’agit d’adapter le design en fonction de la résolution décroissante de l’écran. Le cas le plus fréquent et le plus parlant est le passage d’un site disposant de plusieurs colonnes en version bureau, à une seule en version mobile.
• Mobile first (le mobile en premier). La notion de mobile first peut-être considérée comme un mode de pensée dans lequel on privilégierait la construction d’une interface ergonomique pour terminaux mobiles avant d’établir l’ergonomie pour un terminal de bureau. Ce qui est, dans l’histoire d’Internet, l’affichage traditionnel. Cette pensée a pour objectif d’améliorer l’expérience utilisateur (UX).
L’élaboration d’une interface ergonomique sous la contrainte d’un faible espace d’affichage force à épurer au maximum les éléments visibles par l’utilisateur final. Une tendance que l’on retrouve de plus en plus dans l’ergonomie des interfaces web.